Сжатие JavaScript
Чуть-чуть теории
Что же делают на самом деле "минимизаторы" с вашим кодом? Ответ вполне очевиден, первым делом уничтожаются незначащие пробелы, знаки табуляции и переноса строки. Поэтому в конечном итоге вы получите файл в котором код будет всего в одну строчку, зато очень и очень длинную.
Далее убираются все объявленные, но не используемые переменные. Условия заменяются на более короткие записи. Ну и наконец имена функции и переменных сокращаются, обычно до одного символа.
Кстати, если у вас были комментарии в коде, их вы тоже лешитесь.
Такой подход, позволяет сократить код примерно на треть (всё зависит от Вашего исходного кода) и в конце концов, если кто то из злых намерений захочет поковыряться в вашем js коде, то с кодом записанным в одну строчку, с небольшим количеством пробелов и переменными с именами длинной в один символ, ему вряд ли захочется возиться. А если и захочется, то это будет весьма затруднено.

Closure Compiler
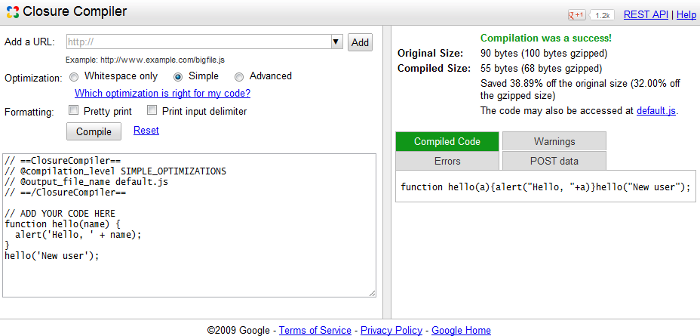
Отличный "минимизатор" кода от Google, расположенный по адресу http://closure-compiler.appspot.com. Как с ним работать вы поймёте сразу. Вставляете Ваш код в текстовое поле расположенное слева и нажимаете "Compile" и через несколько мгновений, в правой части экрана вы увидите скомпилированный код. А над ним, информацию о размере сжатия.
После этих нетрудных действий вы можете использовать полученный код на своём сайте. Конечно, этот компилер имеет массу дополнительных настроек и возможностей, но это уже не для этой заметки.
